Pasti ada yang ingin tahu bagaimana cara untuk memaparkan gambar yang telah di post / upload kan besar mengikut kesesuaian blog masing masing contoh :
Gambar ini -

Sila ikut langkah langkah di bawah : Selamat Berblogger!
Lebar paparan gambar telah di ubah kepada 500px (width: 500px;) kerana maksimum size gambar di dalam template blog mataseparuhpanda adalah sesuai dengan angka itu.
Terdapat dua cara samaada menukar angka di 'width: 500px;' ataupun mengubah angka kepada peratus 'width=95%' untuk skala gambar di script html semasa sedang post.
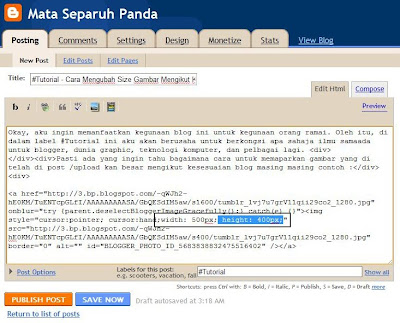
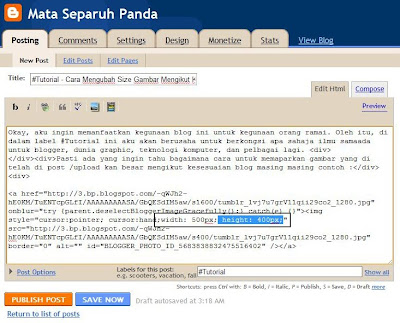
1. Selepas meng'upload gambar - pergi ke 'Edit Html'
2. Cari script lebar gambar iaitu 'width: 259px;' - angka adalah terpulang kepada size gambar anda sendiri. Di sini 'width: 259px;' adalah kerana lebar gambar ini 259px.
3. Tukar angka kepada angka yang bersesuaian dengan template blog anda. Seperti di bawah, 'width: 259px;' telah ditukarkan kepada 'width: 500px;'.

4. Padamkan script ketinggian gambar kerana apa yang penting di dalam mengubah size gambar adalah mengenai kelebaran gambar tersebut. Padamkan 'height: 400px;'.


6. Done! Gambar telah menjadi besar mengikut kesesuaian template blog anda! 'Publish' untuk melihat result.


Selamat berblogger! Selamat pagi! Selamat berjaga di kala malam!
*Kepada sesiapa yang masih tidak berjaya dan ada persoalan sila bertanya / comment. Ilmu kongsi bersama.











1 comments:
Thanks!
Post a Comment